 ,分享分享分享啦......
,分享分享分享啦......
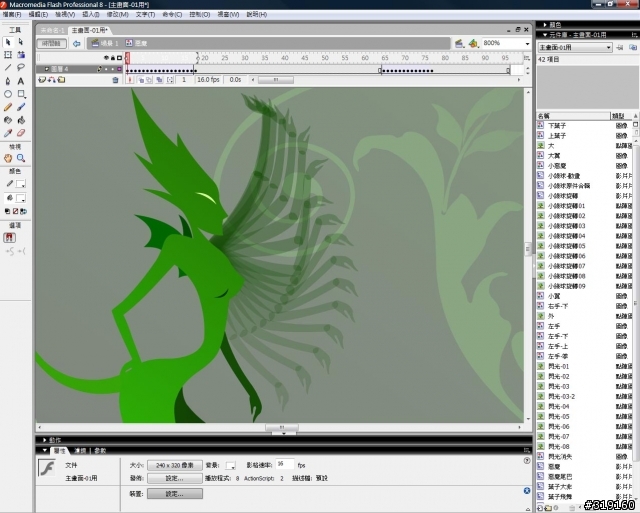
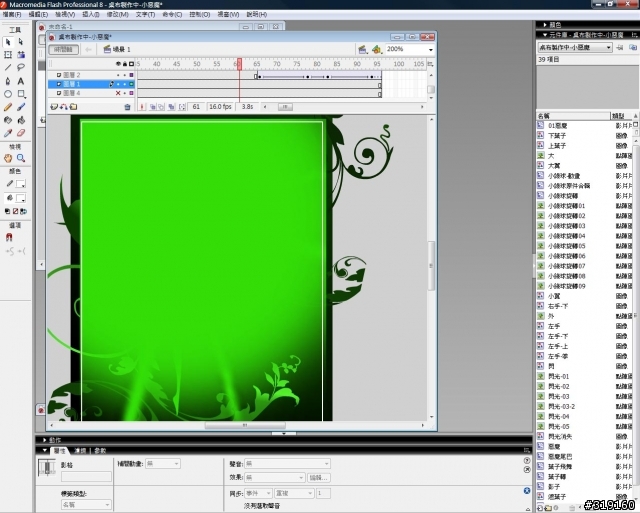
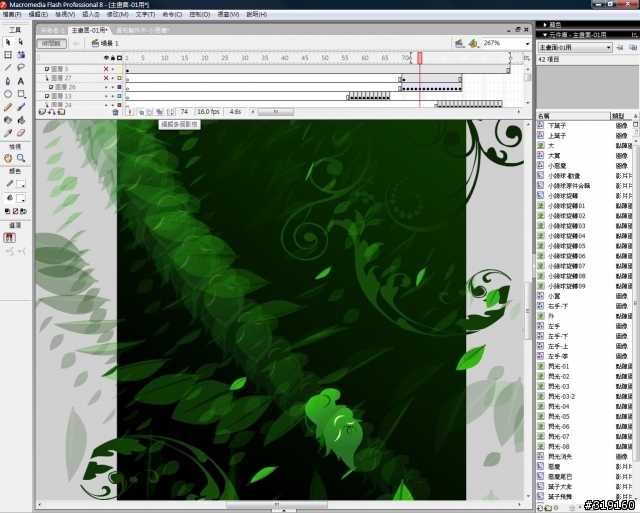
主要的動態部分我是用FLASH製作的
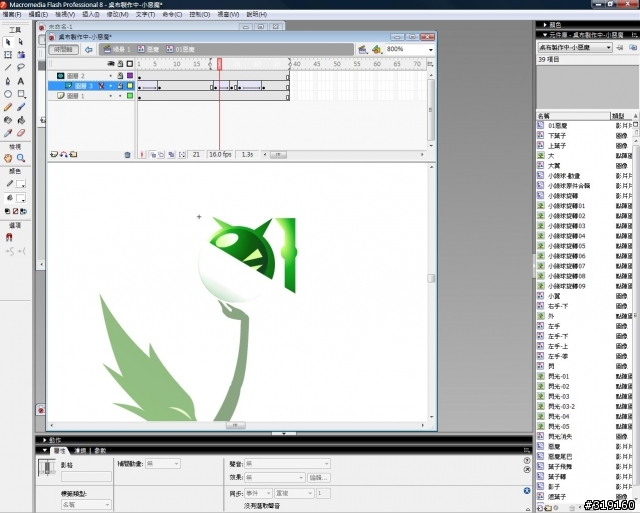
首先畫好向量的圖形,這時一邊畫也要一邊分元件...不然到時要串動態時就麻煩囉...


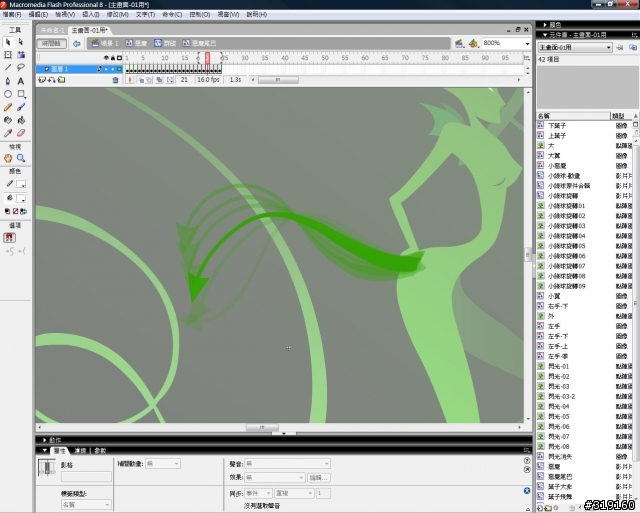
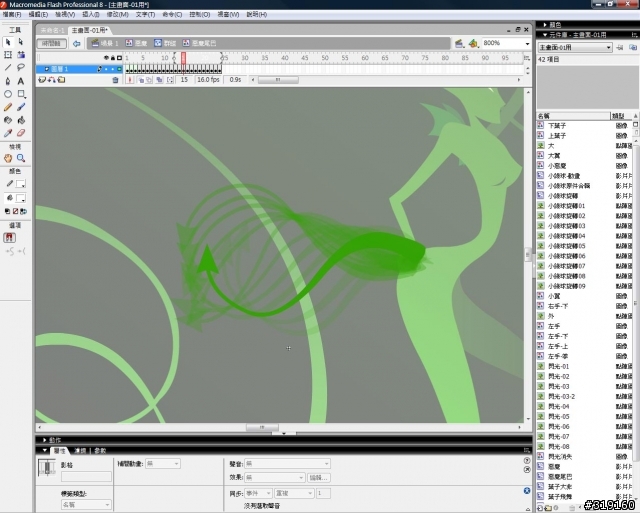
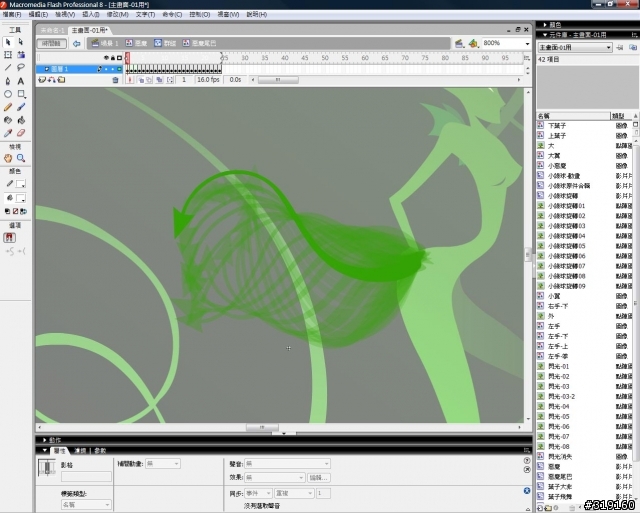
再來最先製作的就是惡魔的尾巴,這花了我好多時間呀...


扭上去...又扭下來

共畫了24張圖檔...哈哈,記得第24張完後會接回第1張,所以24格不可以與第1格重複,不然動作就會卡一下...

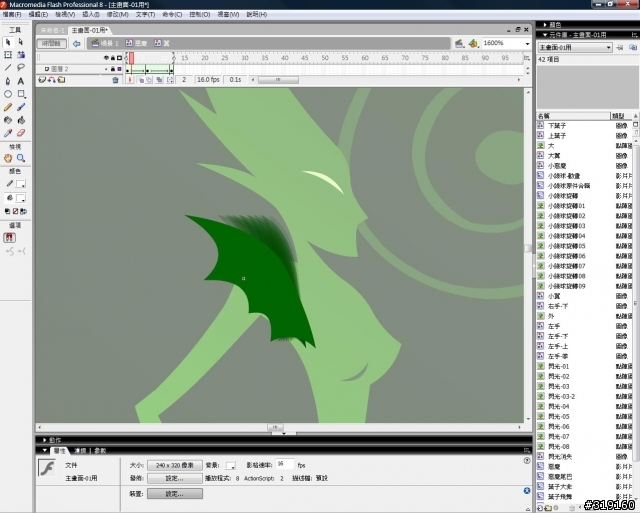
雖然不見得看得到...翅膀還是做一下動態吧...拍拍拍...其實動起來還蠻可愛的


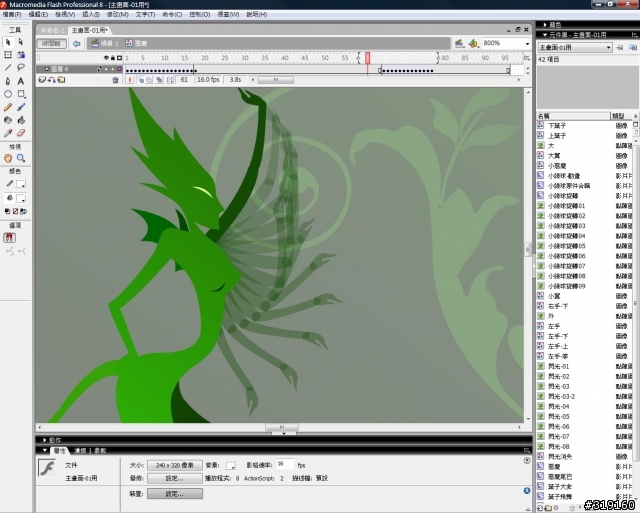
惡魔要放魔法囉...
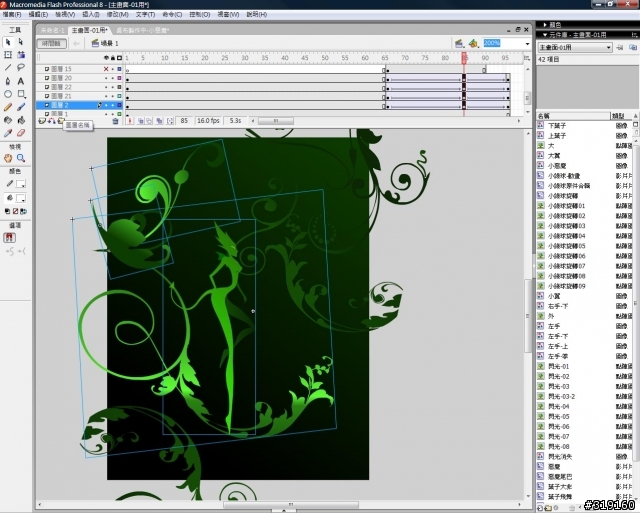
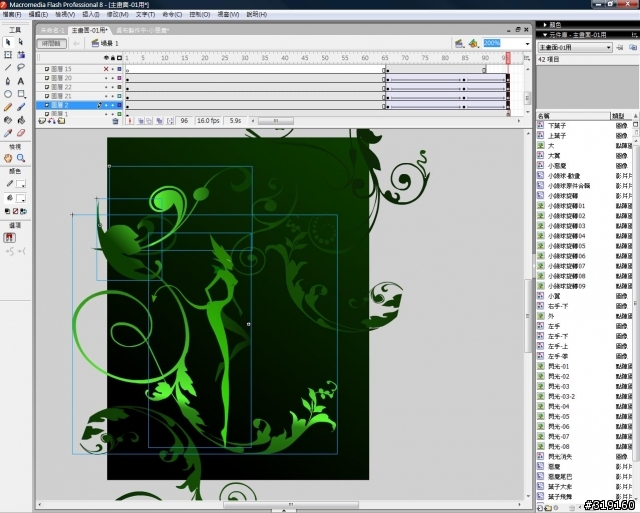
 手舉起來...整隻手臂要拆成3個元件,中心點要設在支點,譬如上臂中心點設在肩膀,下臂設在手軸關節處,手掌設在手腕處...下臂上升時動作會比上臂上升幅度大,上舉後上臂的上升幅度就大於下臂囉...手掌也要注意動作...
手舉起來...整隻手臂要拆成3個元件,中心點要設在支點,譬如上臂中心點設在肩膀,下臂設在手軸關節處,手掌設在手腕處...下臂上升時動作會比上臂上升幅度大,上舉後上臂的上升幅度就大於下臂囉...手掌也要注意動作...
手放下時也要注意自然性,放下的動作並不會跟上舉時一樣喔...要優雅

接下來
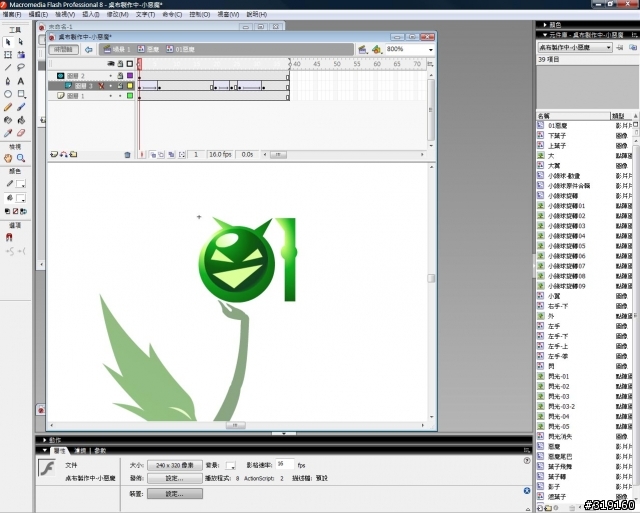
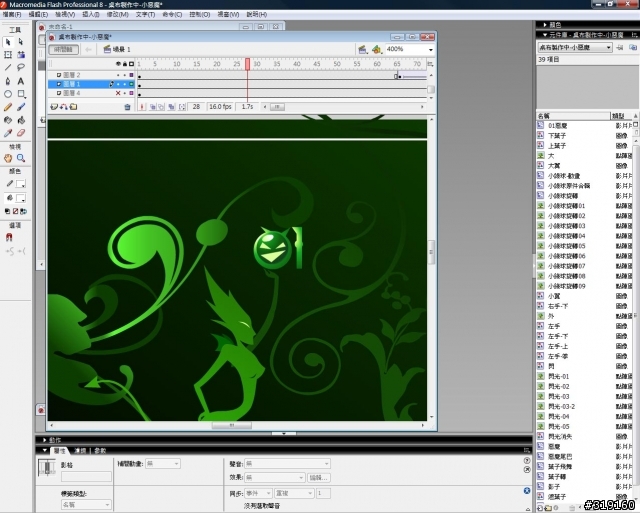
 球要出現囉...先把元件設好...
球要出現囉...先把元件設好...
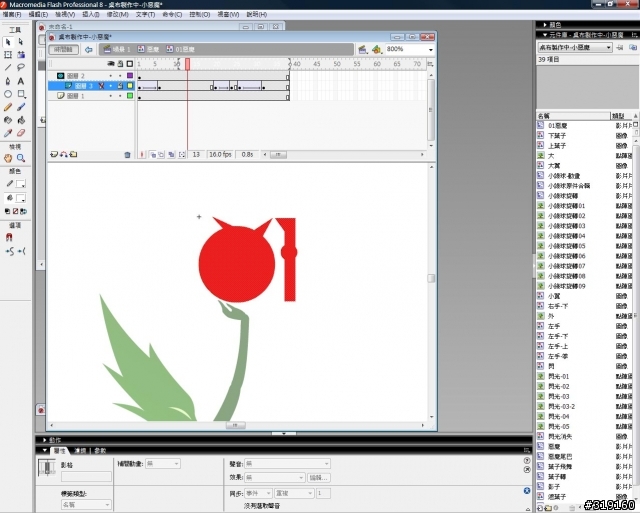
 球本身也要坎入動態...先設遮罩...再用色塊滑動
球本身也要坎入動態...先設遮罩...再用色塊滑動
看...會閃囉

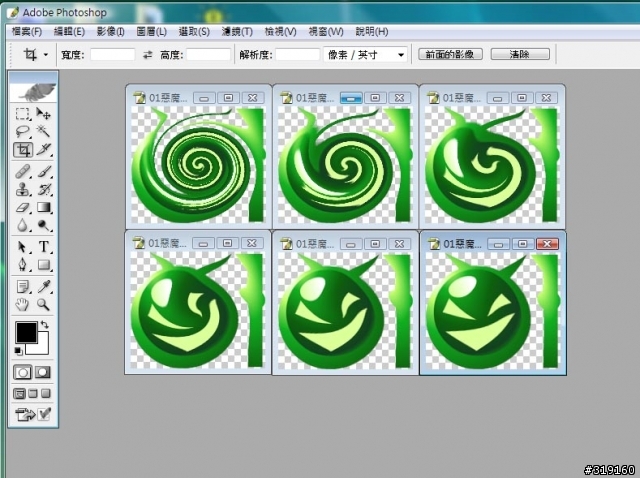
 球出現也要做些效果...先匯出
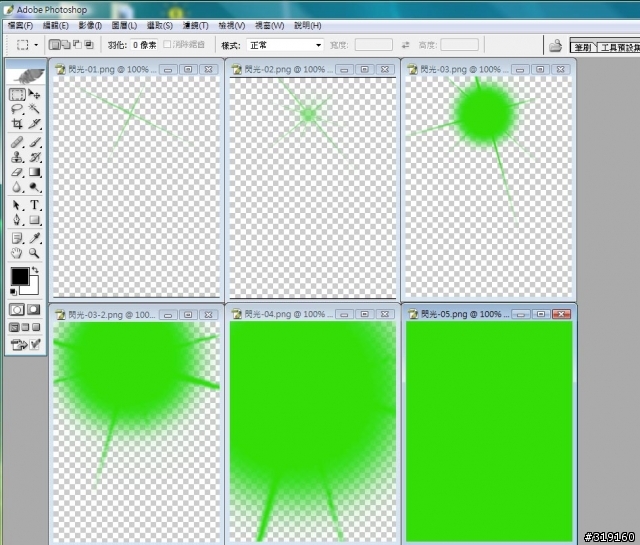
球出現也要做些效果...先匯出 球到Photoshop...然後用濾鏡的扭轉效果...分批製作幾個強度不同的點陣圖...
球到Photoshop...然後用濾鏡的扭轉效果...分批製作幾個強度不同的點陣圖...
匯入Flash後調整透明值...

讓透明值低一點

將...將...
 出現
出現
接下來製作
 球炸裂光芒,用Photoshop製作一連串的閃光圖形
球炸裂光芒,用Photoshop製作一連串的閃光圖形
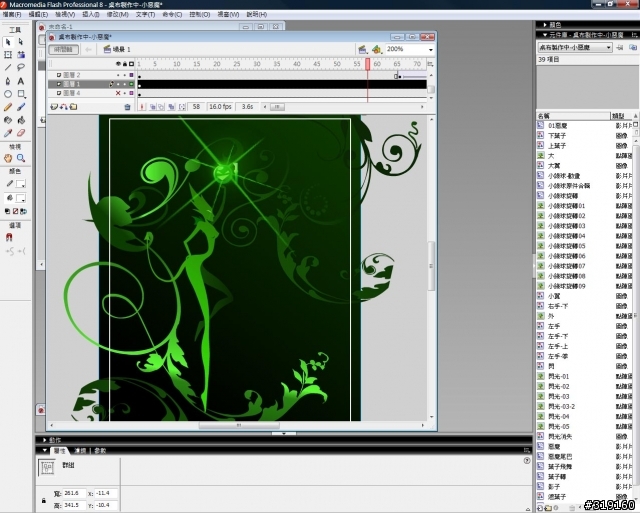
匯入FLASH...閃

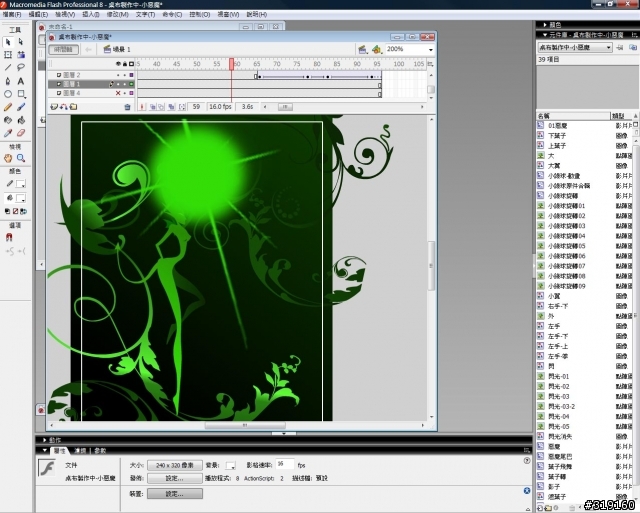
爆

哇...My eyes...


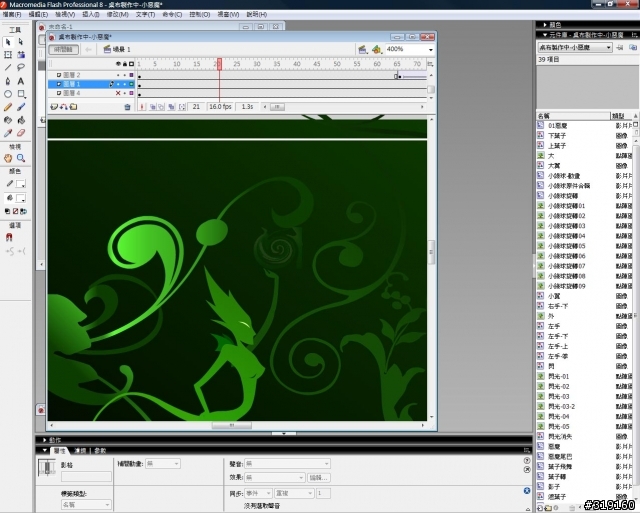
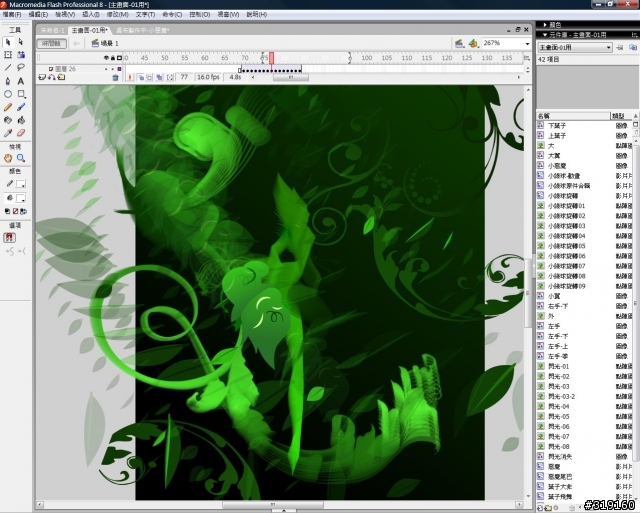
魔法放出後...當然要有效果囉...先將想要動的地方製作成元件...

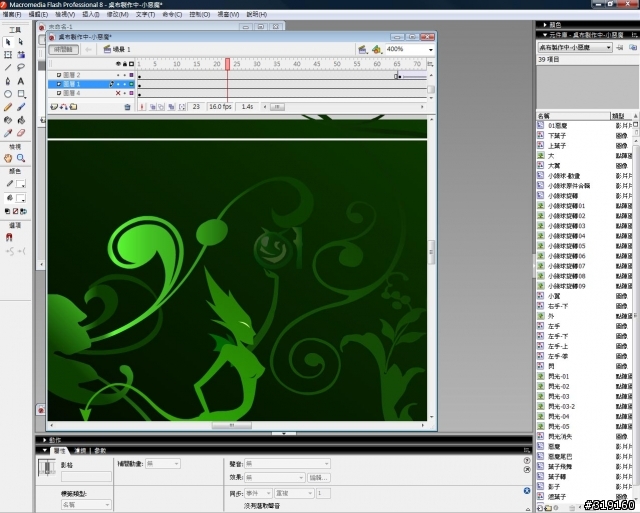
在往後的影格中製作變形動態,植物部分向斜上扭一下上葉子也向上搖動,惡魔部分因為所站位置改變了,所以也要製作移動影片...

再來要回歸原位囉,風向上吹時動作較慢...所以影格要多一點...而且要設加速100,回來時要設減速80...這樣會更自然...

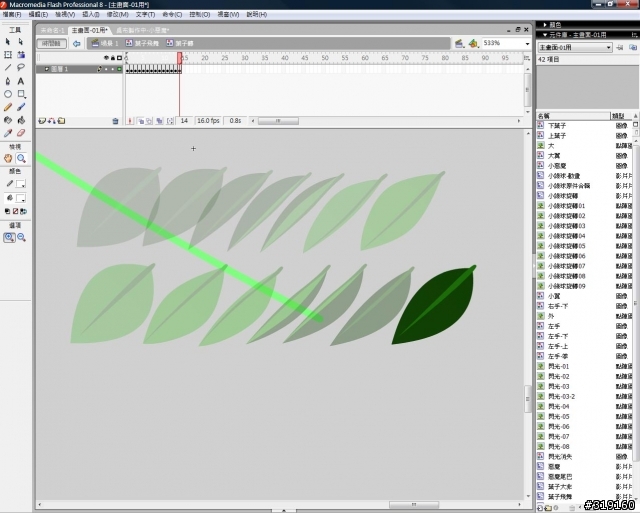
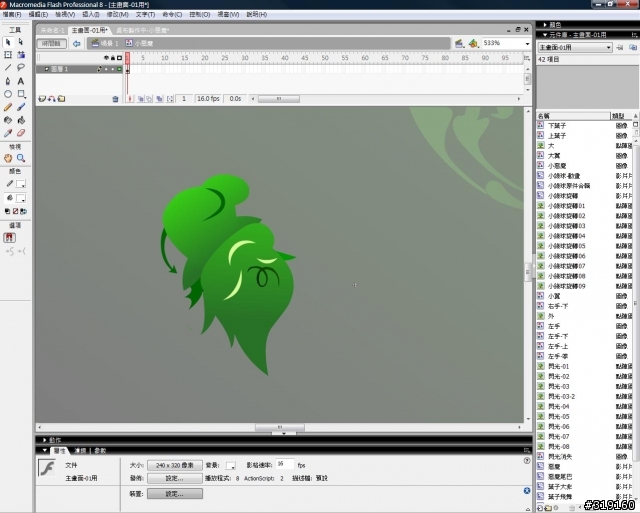
這樣還感覺不出真的有風...所以我們再加點東西...風吹當然就葉子飄囉...所以來設葉子的元件...要求自然當然葉子必須要所有面都畫出來囉...共14張讓葉子轉一圈

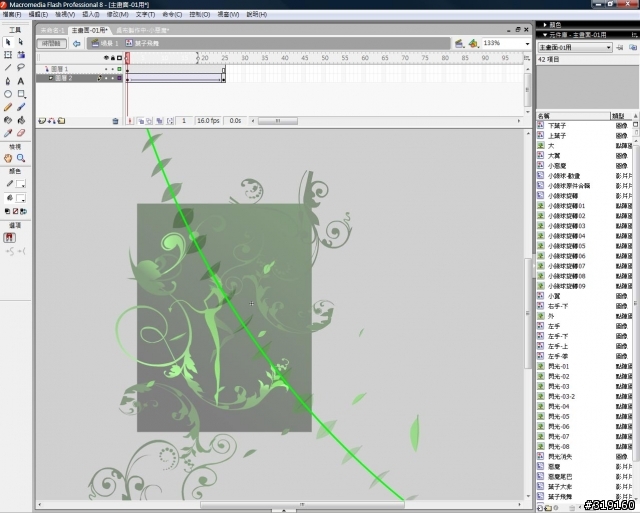
接下來設導引線...讓葉子的由下而上被風吹起

然後不同時間點,不同位置,不同大小的葉子必須一一就定位...這是大部分葉子的飄動軌跡...

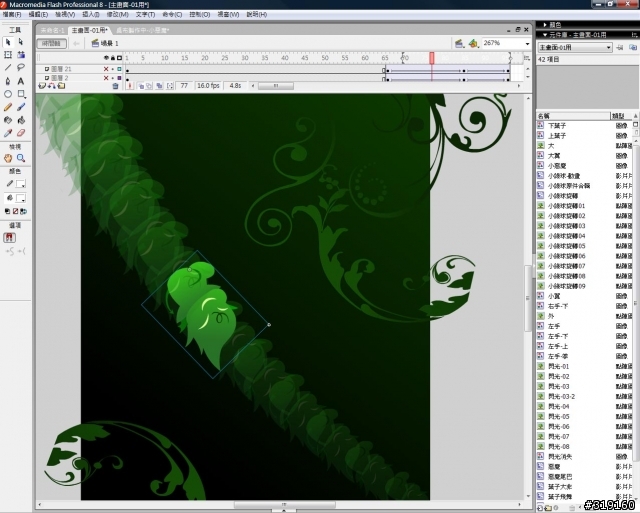
當然我最喜歡的小惡魔出現囉...他代表新生...

軌跡也要設好...因為是重點所以出現的軌道也刻意讓他高調點...

葉子與小惡魔的動態軌跡

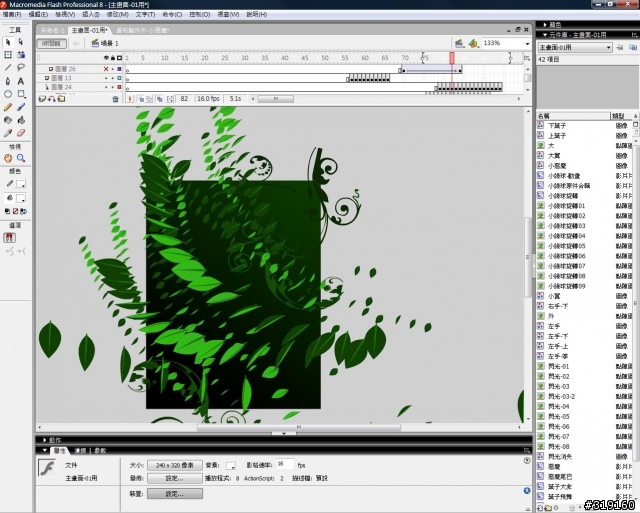
放完魔法後所有物件的動態軌跡

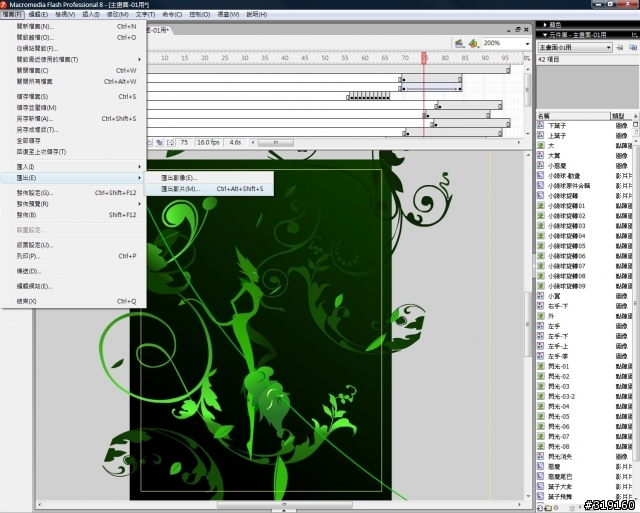
因為Flash轉的Gif檔品質極差...所以還要加點工,先匯出成AVI檔

其實這裡寫的很簡略,因為中間有太多的細節如果一一寫出來可能花個3天都寫不完...(不是我要暗坎喔)...過程其實最要注意的是所有動態物件的影格分配,因為動畫撥完之後會從頭撥映...所以整段動畫影格數必須是每個動畫元件的影格數的公倍數...這個很重要,舉例說尾巴24格、翅膀12格、葉子10格,那整段動畫一定得120格、240格或360格結束,一格也不能多,也不能少。
匯出的檔案

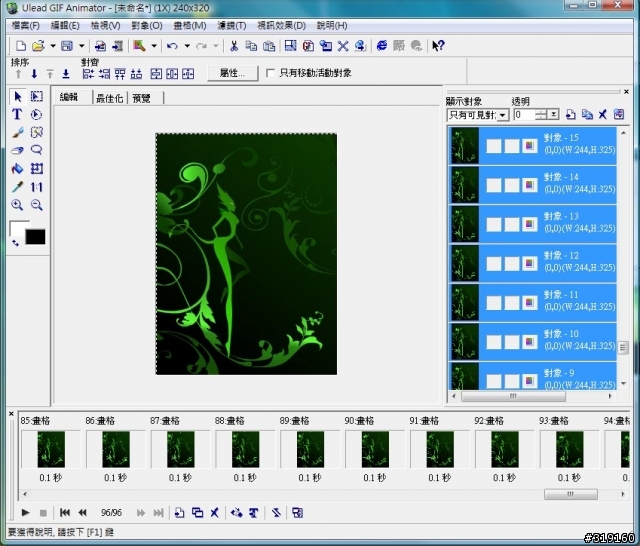
接下來要用Ulead GIF Animator 5轉檔

設完畫布大小後直接將AVI檔拉進來...

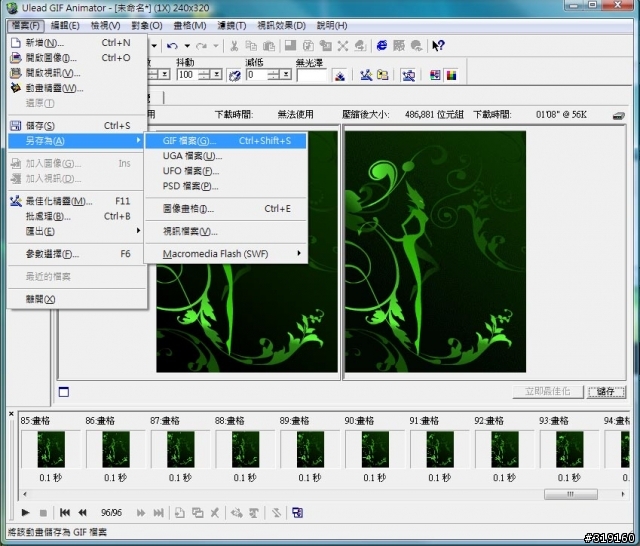
另存為Gif檔...用他預設值就蠻漂亮囉...

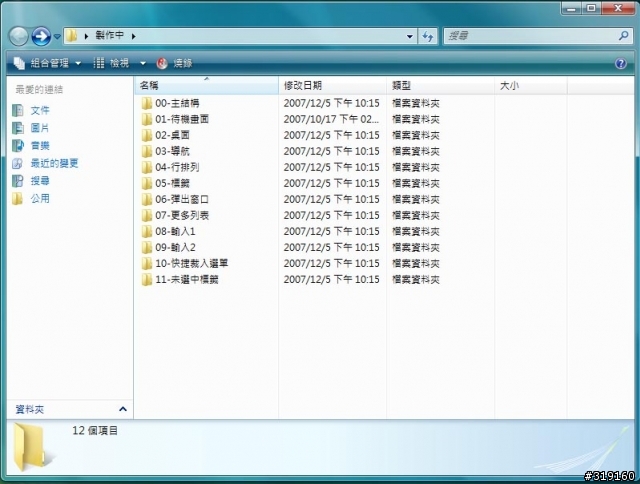
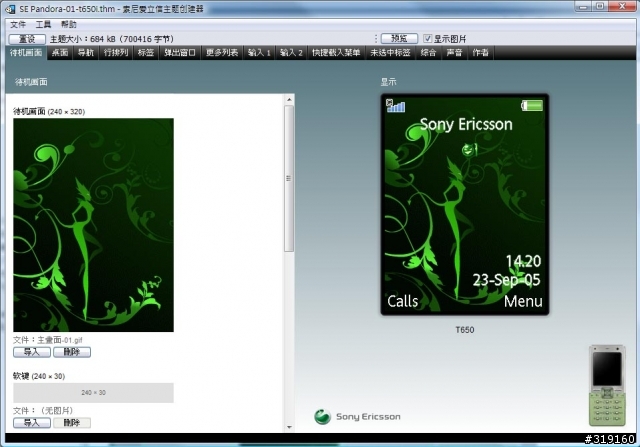
然後就要用Themes Creator製作主題檔案囉...需要的檔案大小Themes Creator裡均會清楚標明的...我的習慣會先分類好我要製作的項目分類

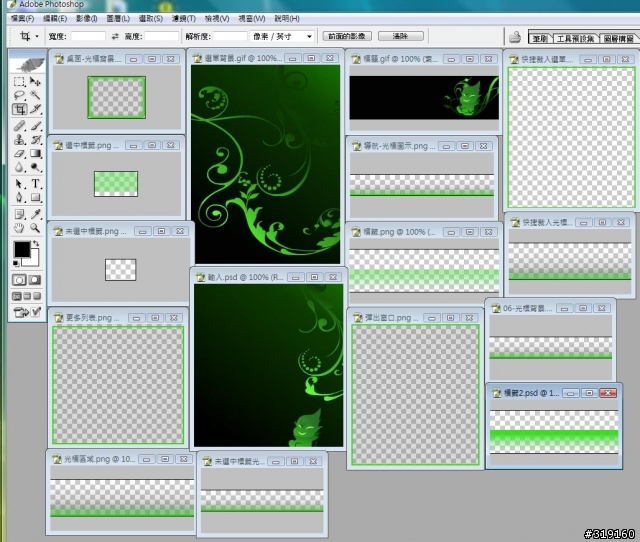
接下來就用Photoshop製作相對應圖檔囉...記得透明色要存PNG檔

再來就是一一匯入囉...


順便附上檔案囉...有想要的朋友們可以直接從這邊下載



01版本-176X220與240X320都有喔
附加壓縮檔: 200802/mobile01-e153634805cd48896929a4bb2e277260.zip
小綠球版本-176X220與240X320都有喔
附加壓縮檔: 200802/mobile01-b00bd7dc8fb277c0301a55f4ad91de2e.zip
再附上系列動態圖檔
待機桌布
320X240
01版本

Flash-SWF Lite
附加壓縮檔: 200712/mobile01-e8d37e01ad253e924d2420e9f0d63274.zip
小綠球版本

Flash-SWF Lite
附加壓縮檔: 200712/mobile01-899aaa269593a58f8a162df71fa2bb8d.zip
220X176
01版本

小綠球版本

開機畫面
320X240

220X176

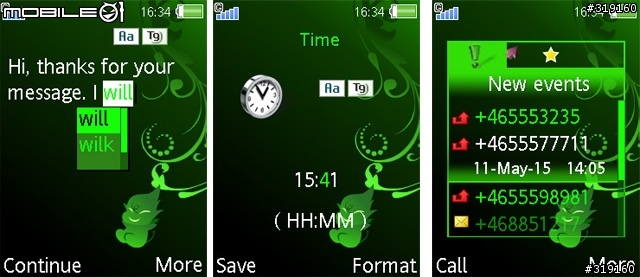
螢幕保護
320X240

220X176

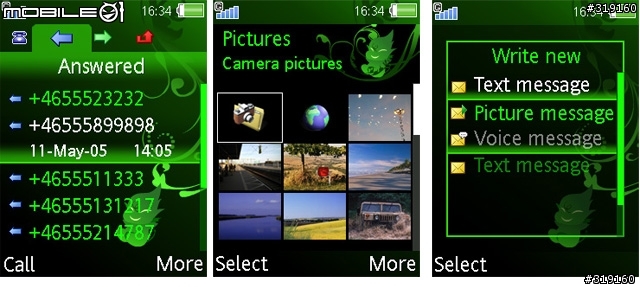
選單背景

喔喔喔...我終於寫完囉....






 ...我慘囉...
...我慘囉...我要去趕稿囉...今天不用睡覺了...呵呵...好久沒有熬夜了...


















































































