同步發表於Mival Fantasia
三個步驟讓你可以開啟Firefox6的硬體加速,也能成功用MacType渲染字體。
以前都是用gilywu版本的GDI++來修改Windows7的字體,
並且在Firefox關閉硬體加速的狀況下都能完美的渲染字體。
但是在一次偶然的機會下發現Firefox把硬體加速打開實在是快太多了,
所以就開始尋找有沒有辦法可以在硬體加速開啟的情況下也能成功渲染Firefox。
後來在Mobile01上看到可以用MacType這版本的GDI++加上Anti-Aliasing Tuner這個附加元件來渲染,
在Firefox5之前都是用這樣的方式,
但是Firefox6之後,Firefox內建了自己的字體渲染設定,
所以Anti-Aliasing Tuner就不管用了。
雖然更新後的Anti-Aliasing Tuner已經又可以在Firefox6上正常運作,
但是連原作者也建議使用Firefox6內建的設定,
而我自己測試的結果是用了Anti-Aliasing Tuner會嚴重拖慢Firefox6的效能。
在這裡教大家如何修改Firefox6的字體設定來讓MacType能正常使用。
首先我是使用Jackbin版本的MacType
介紹及下載頁面:http://jackbin.blogspot.com/2010/07/cleartype-part2-mactype.html
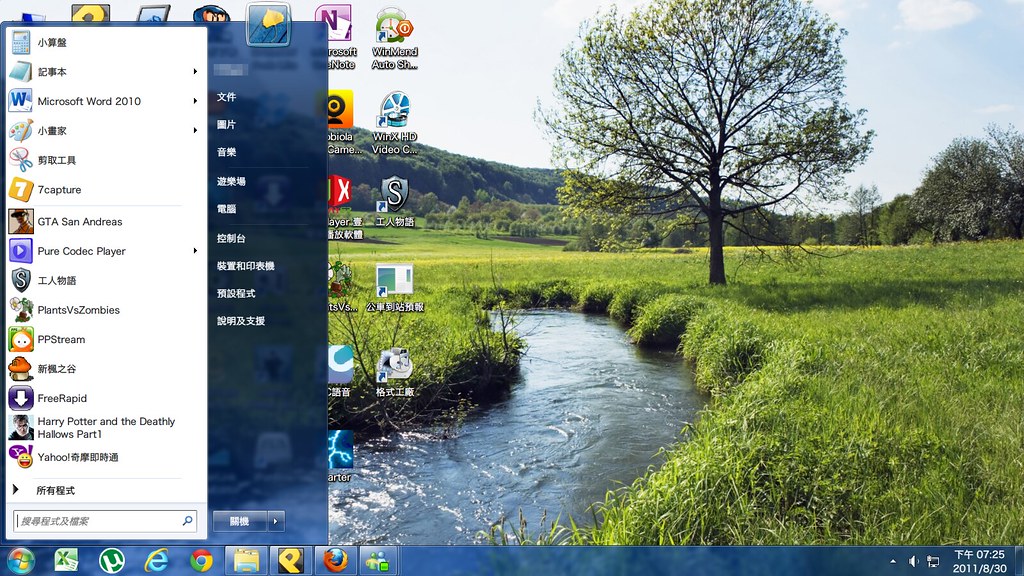
裝完以後的桌面,字體變的滑順粗黑
但是在開啟Firefox的硬體加速(預設是開啟的,在選項/進階/一般/可用時開啟硬體加速)的情況下,
你會發現網頁的字體邊緣是破碎不平整的。
在Firefox的網址列上打about:config,按Enter,會有威脅告誡你保固失效的字樣,按我發誓,我一定會小心。
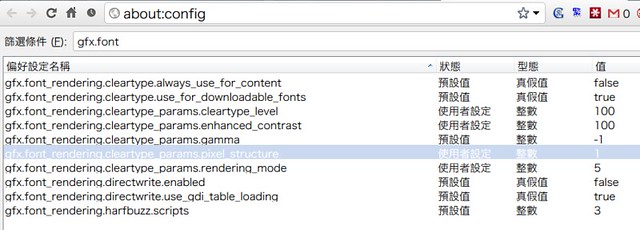
在篩選條件那裡輸入gfx.font,會發現原來很多值都是-1,沒有啟用。
把一些數值照著下圖的資料修改就行了。
gfx.font_rendering.cleartype_params.cleartype_level
ClearType強度,0 到 100
gfx.font_rendering.cleartype_params.enhanced_contrast
增強對比,0 到 100
gfx.font_rendering.cleartype_params.gamma
Gamma值,1000 到 2200
gfx.font_rendering.cleartype_params.pixel_structure
0 = flat, 1 = RGB, 2 = BGR
液晶就用RGB
gfx.font_rendering.cleartype_params.rendering_mode
0 = default, 1 = aliased, 2 = GDI Classic, 3 = GDI Natural,
4 = Natural, 5 = Natural Symmetric
以上是從Mozilla Taiwan討論區那裡找到的資料,
參考文章:http://forum.moztw.org/viewtopic.php?f=2&t=32848
參考作者:bensam
其中最重要的是gfx.font_rendering.cleartype_params.rendering_mode這個,
這個調對了基本上字體的渲染就會變得很正常,其他的調起來倒是沒什麼差別。
改完之後字體邊緣破掉的情況就會完全改善了,
不過我還是找不到方法可以讓Firefox上的字體像在其他地方渲染出來那麼粗黑,
像是Windows下的檔案總管字體就比較粗,Chrome上也是不用做什麼調整就能渲染得很漂亮。
記得不久以前還是Chrome無法被渲染呢,真是十年河東十年河西啊~
另外我還是覺得Gilywu版本的GDI++渲染出來的字體更清晰好看,
至於可不可以用這個方法成功渲染開啟硬體加速的Firefox我就不是很清楚了...
等我有用到還沒改裝成MacType的電腦的時候再來試試看吧。
X