
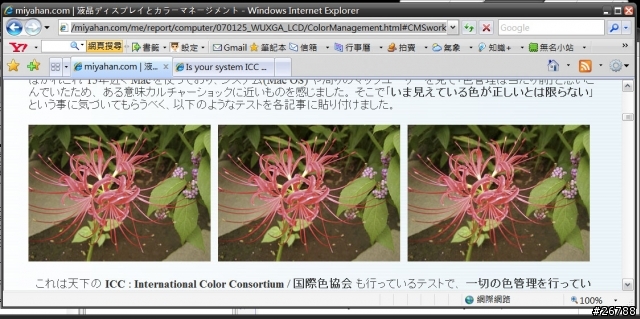
miyahan的色彩管理測試圖當然ok! 原始網址

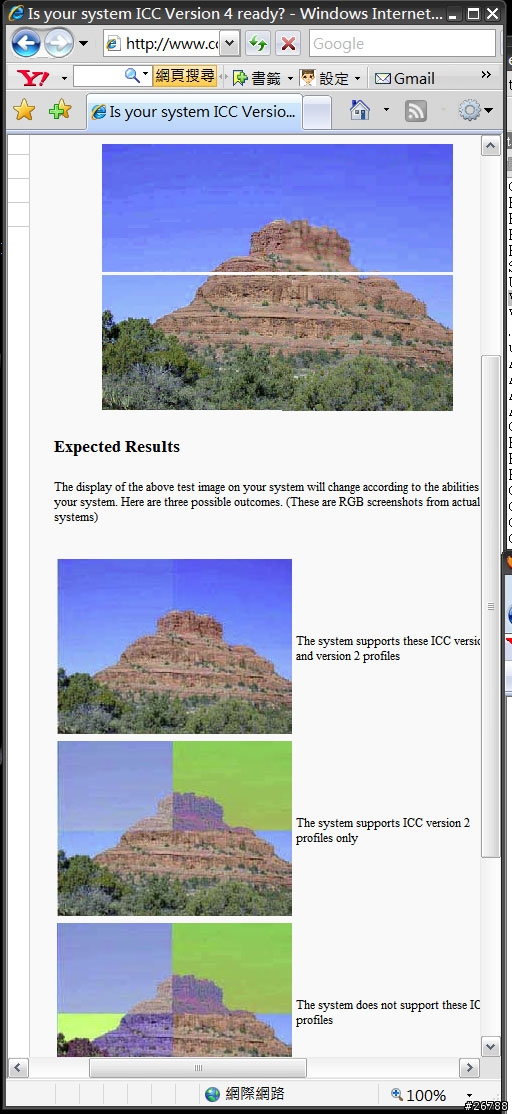
ICC網站的測試圖也是ok啦!ICC Profile v4支援! 原始網址

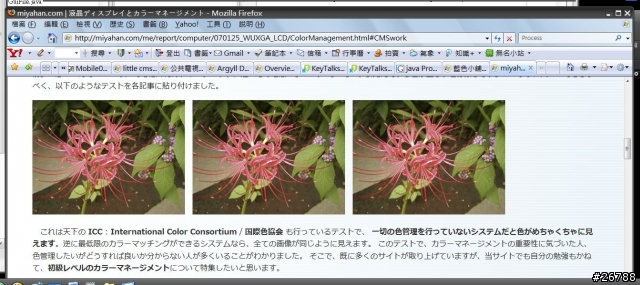
Firefox?當然沒問題啊~!
不管是用IE7,或者是FireFox2~還是其他聽都沒聽過的瀏覽器.
只要你的瀏覽器支援Proxy,就可以達到色彩管理功能!!
不用去安裝還在Beta的FireFox3,也不用用字小小的Safari(應該是我不會調整的關係...).
這是今天上班突然想到的方法,經過一個晚上的研究,果然可行!!
雖然還有很多小問題,但是令人興奮的是!! 終於,ie不支援色彩管理功能的這個殘酷事實,總算可以打破了!!!
實作的方式很簡單,透過一個小型Proxy Server,把所有經過網路讀取到的jpg圖檔,利用lcms所附的小程式,將所有的jpg檔色域對應處理,對應到本機的顯示器ICC Profile.然後再把轉換完成的圖檔,傳送給瀏覽器去顯示,色彩就正確啦!!
示意圖: 網路->圖檔->lcms色域對應->色彩管理圖檔->瀏覽器
^^^^^^^^^^^^^^^^^^^^ ==>proxy負責的部份.
安裝方法
礙於01對於檔案大小的限制,請下載兩個zip檔,然後解出兩個rar,再解出CMSProxy這個目錄.放在哪都可以,免安裝.
但由於這隻程式是用Java實作,請先安裝Jre. (Jre下載網址)
載點1
載點2
使用方法

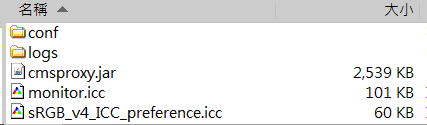
1.解開後,可以看到幾個目錄和三個檔案.
2.cmsproxy.jar是執行檔,點一下,proxy server就執行了.
(ps1: 執行後不會有任何反應,是正常的;之後我會想辦法做個視窗,讓user了解程式正在執行)
(ps2: 原本是cmsproxy.exe,但是為了跨平台,所以改成java的jar檔,讓其他os的user也可以試試看:)
3.monitor.icc是很重要的檔案,是色域對應時的目標色域.這個icc profile要放你螢幕的profile.
請把你的螢幕profile copy到此,然後更名成monitor.icc
之後我會把目標的profile直接參考到 內容->設定值->進階->色彩管理->預設監視器設定檔 .
(問題是,目前為止我不知道如何去讀取這個設定,靠機碼??有人知道可以告訴我嗎??)
如果沒有或不知道你的螢幕的Profile,那就用我付的sRGB_v4_ICC_preference.icc吧!
這是sRGB的ICC Profile version 4,會比windows內建的sRGB Profile(version 2)來的準確.
4.最後就是瀏覽器端的設定了,很簡單,把proxy設定成 localhost 且port是8080 ,就ok啦!!!
有問題歡迎提出!





























































































